Минимализм, чистота линий и природная простота стали основными, долгосрочными тенденциями нашего времени, заменив излишнюю пышность, гламур и стремление к роскоши. Эти тенденции проявляются во всех аспектах нашей жизни: от интерьерного дизайна до одежды, украшений, естественных тенденций в стилях причесок и макияжа, а также в сдержанном дизайне бытовой техники от ведущих брендов. Минимализм везде считается знаком изысканности, качества, внимания к мелочам, профессионализма и стиля.
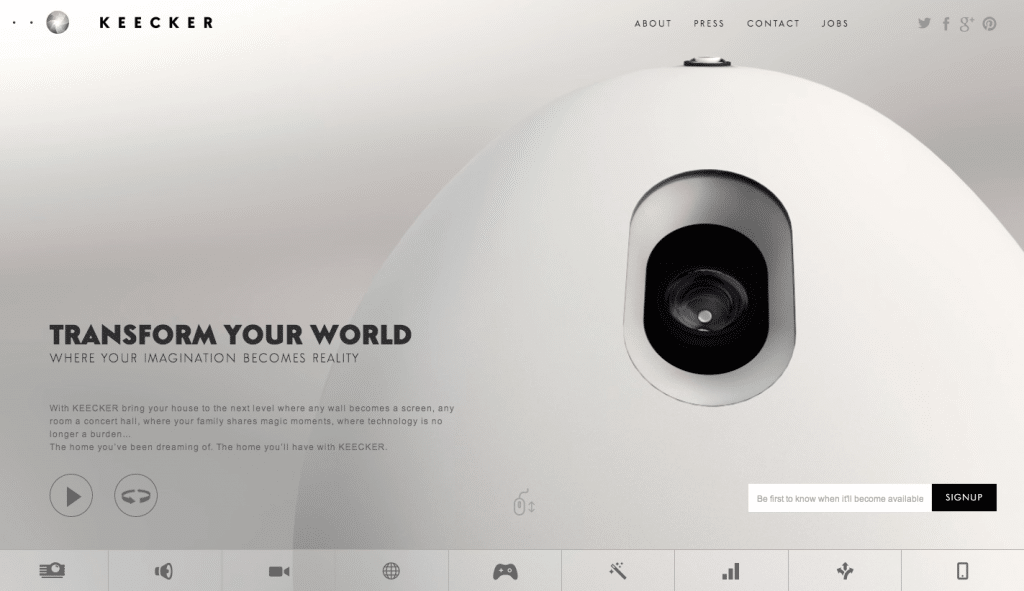
Это же касается и интернет-пространства. Интуитивно мы воспринимаем простые, неперегруженные сайты с минимальным количеством текста, кнопок и ссылок как более передовые, продуманные и предлагающие лучшие товары или услуги. Независимо от того, работаете ли вы в сфере B2C с потребительскими товарами или в B2B с сложными техническими продуктами и услугами, требующими глубокого проектирования, минимализм в дизайне сайта всегда выглядит актуально, уместно, поднимает стандарты, привлекает внимание и, в конечном счете, делает сайт более эффективным.
Давайте разберем, что такое минимализм в контексте веб-сайта и что должно быть включено в минималистичный веб-проект, а что нет.
В прошлом, создание сайтов часто подразумевало принцип “чем больше, тем лучше”, в надежде, что множество элементов привлечет больше клиентов.
Пример 1: Размещение контактной информации и множества кнопок для связи на видном месте, включая устаревшие мессенджеры и постоянно мигающее окно помощника, а также многократное повторение одних и тех же призывов к действию на одной странице.
Пример 2: Использование всех доступных средств для привлечения внимания к акциям, включая слайдеры, бегущие строки, мигающие уведомления и множественное размещение одной и той же информации в разных разделах сайта.
Такой подход может привести к перегрузке информацией и отвлечению от главного — продукта или услуги. Минимализм же стремится к обратному: предоставить только необходимое количество информации и элементов, достаточное для передачи основной идеи, исключая визуальный и информационный “шум”. Это означает единообразие в дизайне и четкую, интуитивно понятную структуру без излишеств.

Дебаты о том, что предпочтительнее — полноценное меню с мгновенным доступом ко всем разделам сайта или компактное меню-«бургер», скрытое за иконкой с горизонтальными линиями, не утихают.
Дизайнеры утверждают, что меню-«бургер» выглядит более стильно и подходит для сайтов любого типа. Однако клиенты и маркетологи выражают осторожность, указывая на возможное неприятие такого меню старшим поколением пользователей, а также на необходимость дополнительного действия для перехода к разделам сайта.
Выбор между этими двумя подходами должен базироваться на специфике бизнеса, целевой аудитории и типе сайта. Например, для интернет-магазинов с множеством категорий товаров может быть необходимо использовать расширенное меню, в то время как для корпоративных или имиджевых сайтов меню-«бургер» может быть идеальным решением, добавляющим стиль без ущерба для навигации.
Также стоит учитывать, что большинство пользователей сегодня заходят в интернет с мобильных устройств, где меню-«бургер» является стандартом и уже давно не считается инновационным. Это решение стало привычным, и большинство пользователей находят его понятным и удобным.

Использование компромиссного подхода в дизайне меню сайта может быть эффективным решением. Он заключается в том, что в главном меню отображаются только самые важные категории или разделы, на которые пользователи кликают чаще всего. Остальная информация, такая как сведения о компании, процессы работы, оплата и доставка, новости и вакансии, скрыта в меню-«бургере». Это позволяет сделать меню более чистым и сфокусированным, выделяя ключевые элементы и упрощая навигацию для пользователя.
Минимализм в веб-дизайне наиболее уместен для сайтов, которые стремятся к современности и чистоте, таких как портфолио, лендинги, блоги, корпоративные сайты и некоторые интернет-магазины. Он не подходит для сайтов с большим количеством контента, таких как новостные порталы, игровые сайты, аукционы, ресурсы для детей и подростков, крупные интернет-магазины и бизнес-платформы с широким спектром услуг.
Вот несколько примеров успешного применения минимализма:
• Портфолио: Сайты портфолио часто используют минимализм для акцентирования внимания на работах дизайнера, оставляя много свободного пространства и предоставляя краткое меню для навигации.
• Лендинги: Минималистичные лендинги обычно начинаются с анкеты или формы обратной связи, что позволяет сразу же вовлечь клиента в процесс работы.
• Блоги: Минимализм делает блоги стильными и удобными, где основной контент доступен в соответствующих разделах.
• Корпоративные сайты: Минималистичные корпоративные сайты сосредотачивают внимание пользователя на важных элементах, таких как примеры работ.
• Интернет-магазины: Некоторые интернет-магазины, такие как сайты одежды или аксессуаров, могут использовать минимализм для упрощения процесса выбора и покупки товаров.
Минимализм также может быть эффективен для сайтов-визиток и социальных сетей, где важно создать чистый и неперегруженный пользовательский интерфейс.
МТС: +375 (33) 683-92-85 Анна
E-mail: annakusnetsov@gmail.com